Hướng dẫn tích hợp Chat Facebook Box chèn vào website.
Facebook là 1 trong những trang mạng xã hội lớn trên thế giới và phổ biến rộng rãi tại Việt Nam. Website không có tính năng live chat facebook thì thật là 1 thiếu xót rất lớn. Để tích hợp hộp thoại chat facebook vô cùng đơn giản và nhanh chóng.
Hôm nay, Blog Mypage lại xin giới thiệu đến quý đọc giả cách để chèn hộp live chat facebook vào website nhé!
Lý do website nên có hộp chat facebook
Số lượng người sử dụng facebook ngày càng rộng rãi. Nếu như vào những năm trước 2015, facebook chỉ được các bạn trẻ tuổi từ 35 trở lại sử dụng thì ngày nay, ngay cả 1 người trung niên hoặc lớn tuổi từ 50-60 tuổi cũng thông thạo việc chat trên facebook và sử dụng ứng dụng này.
Số lượng người lướt web bằng điện thoại di động chiếm đến 80% hiện nay. Thay vì các phần mềm chat thông thường như trước đây, sẽ bị giới hạn về sự tương tác và kết nối đến khách hàng hơn. Ngoài ra cũng rất dễ xảy ra rủi ro và sự cố hoặc ngốn nguồn tài nguyên web của bạn.
Như vậy, ngoài chat bằng các phần mềm, bạn có thể tích hợp thêm chat trên facebook vừa giúp bạn tăng lượt truy cập và like trang fanpage, lại vừa dễ sử dụng và thân thiện với khách hàng hơn. Đặc biệt, bạn còn có thể chat voice, chat video call trực tiếp… Giúp gây dựng niềm tin và dễ tiến đến việc chốt đơn thành công hơn.
Tuy nhiên, bạn chưa biết cách chèn chat fanpage facebook vào website. Mypage sẽ hướng dẫn bạn từng bước từng bước thực hiện vô cùng dễ dàng nha.
Hướng dẫn tích hợp chat fanpage vào website
Dùng Plugin
Đối với website wordpress, bạn có thể tìm kiếm plugin : “Messenger customer chat” hoặc “WP Facebook Messenger”.
Messenger customer chat
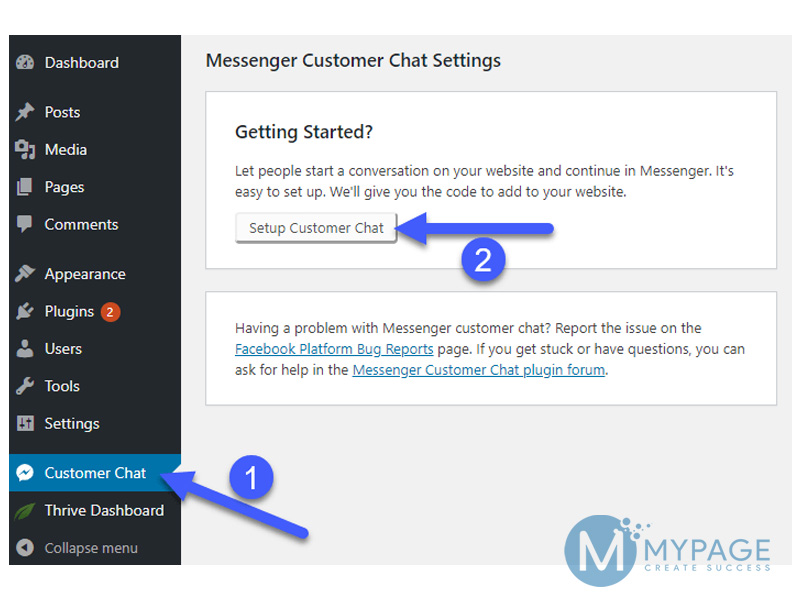
Sau khi cài đặt xong plugin, bạn kích hoạt plugin như bình thường. Sau đó, tiến hành bấm cài đặt – Setup.

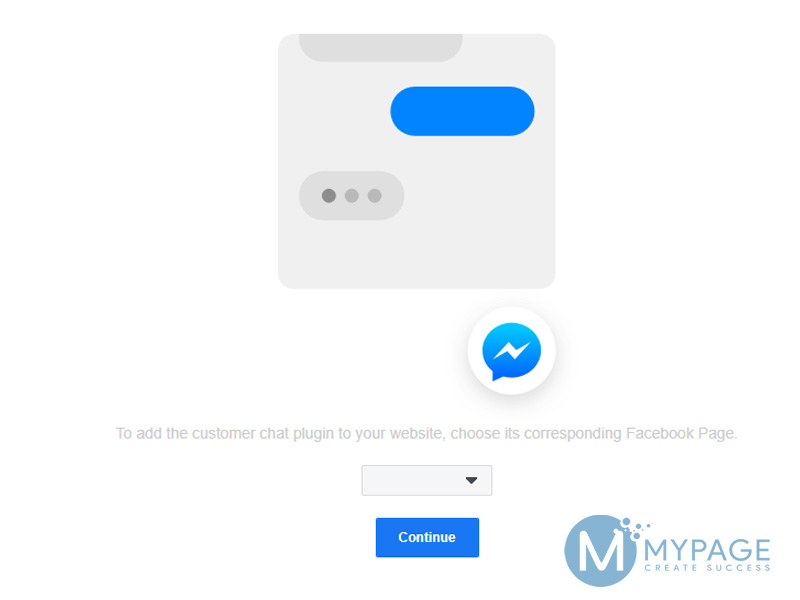
1 cửa sổ hiện lên, bạn đăng nhập và bấm tiếp tục. Sau đó, bạn sẽ được tuỳ chỉnh như: Ngôn ngữ, lời chào,… Sau khi thiết lập xong bạn bấm nút “Tiếp”.

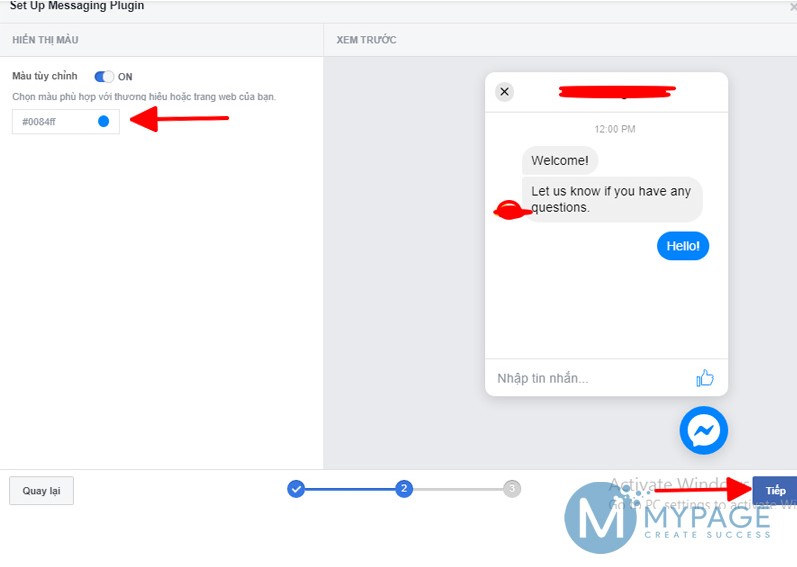
Bạn sẽ được tuỳ chỉnh thêm màu sắc của chat. Cuối cùng, bạn bấm Xong để hoàn tất.
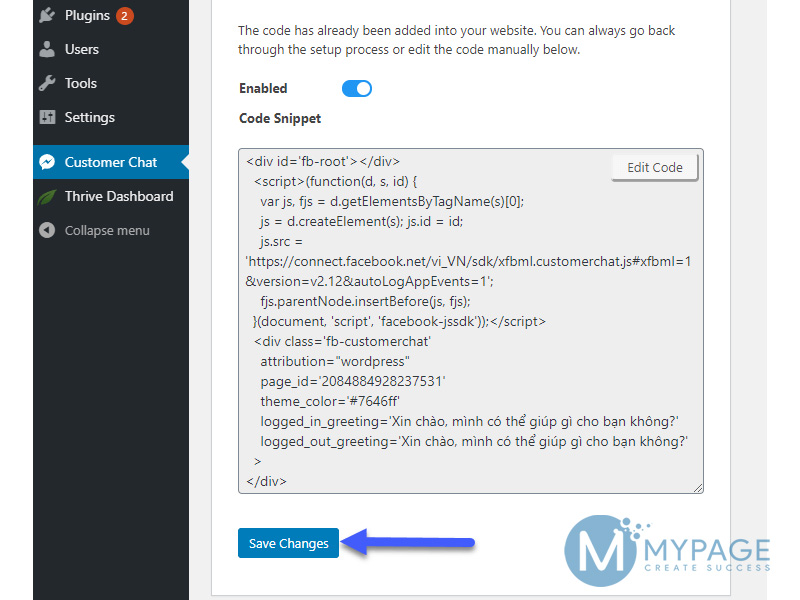
Sau đó, bạn sẽ nhận được đoạn mã này được chèn vào website. Bạn nhấn “Lưu tiếp tục” – Save changes.

Và bạn chỉ cần ngồi đợi khoảng 1 phút và nhận thành quả nhé.
WP Facebook Messenger
Sau khi cài đặt và kích hoạt plugin này, bạn sẽ truy cập vào và setup, cài đặt các thông số nhé.

Chú thích các thông số:
1. Your Facebook Fan Page URL: Bạn cần nhập link fanpage Facebook để nhận tin nhắn.
2. Custom text for button: Bạn có thể tùy biến dòng chữ của nút Chat Messenger trong trang chi tiết sản phẩm của WooCommerce.
3. Upload icon or image: Với bản free chỉ chọn được icon. Bản trả phí sẽ được tải lên icon hoặc hình ảnh tuỳ ý cho nút messenger chat.
4. Main Color: Cài đặt màu sắc chính cho icon và nút Chat Messenger.
5. Custom text for open Messenger app button: Chỉ có tác dụng khi tích chọn Open Messenger app button và chỉ có trên bản Pro. Đây là nút giúp bạn tùy biến dòng chữ của nút mở ứng dụng Messenger trên di động.
6. Language: Lựa chọn ngôn ngữ hiển thị.
7. Display: Tùy chọn nơi hiển thị Chat Messenger. Chọn Display all pages but except để hiển thị ở tất cả các trang. Ở dòng ngoại trừ sẽ không hiển thị ở những trang bạn chọn ở đó. Display for page: chọn những trang bạn muốn hiển thị.
Các mục khác bạn không cần quan tâm vì nó chỉ có trong bản trả phí.
Sau cùng, bạn chỉ việc bấm nút “Lưu” – “Save” là đã xong.
Cách thêm chat facebook vào website wordpress không dùng plugin
Chúng ta sẽ sử dụng đoạn Javascripts để chèn vào website.
Đầu tiên, bạn cần lấy được mã code để chèn vào website.
Cách thức thực hiện lấy mã code như sau:
Bước 1: Truy cập trang facebook cá nhân. Hoặc truy cập vào đường dẫn đăng nhập trang facebook: https://www.facebook.com/
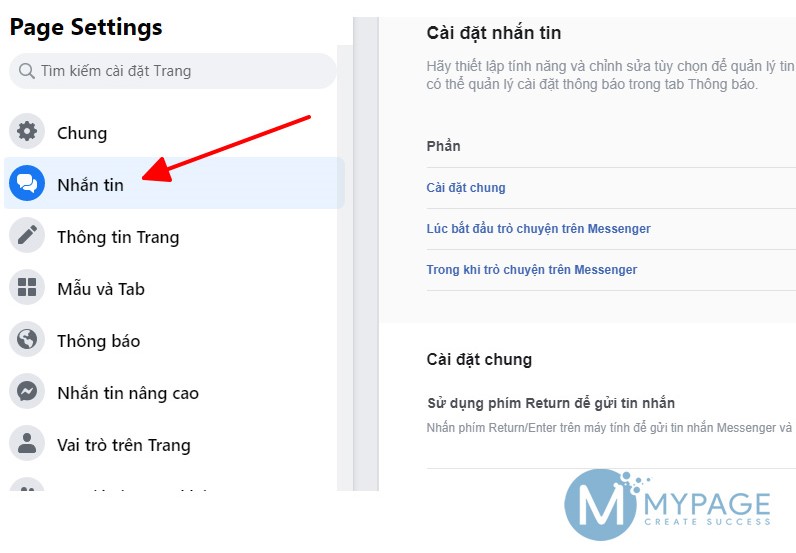
Bước 2: Truy cập vào trang fanpage của bạn và nhấn “Cài đặt” (“Setting”). Tiếp đó, vào “Nhắn tin” (“Messenger”):
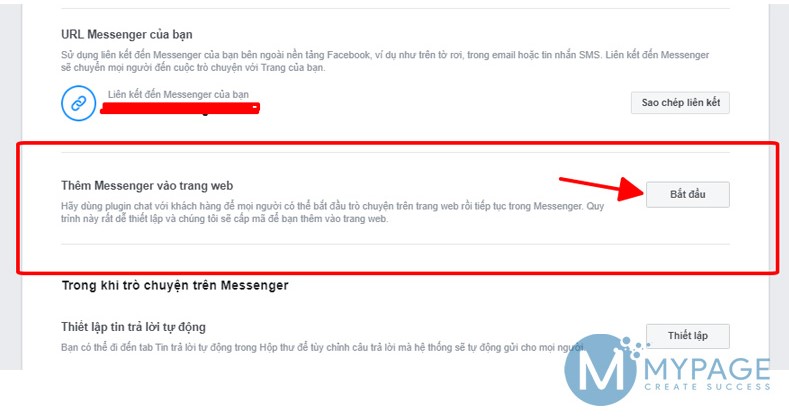
Bước 3: Di chuyển đến phần “Thêm Messenger vào trang web”, bạn bấm vào nút “Bắt đầu” (“Get Started”). Bạn cứ bấm “tiếp” “Next”. Sau đó sẽ hiện thị ra phần tuỳ chọn cài đặt nha.
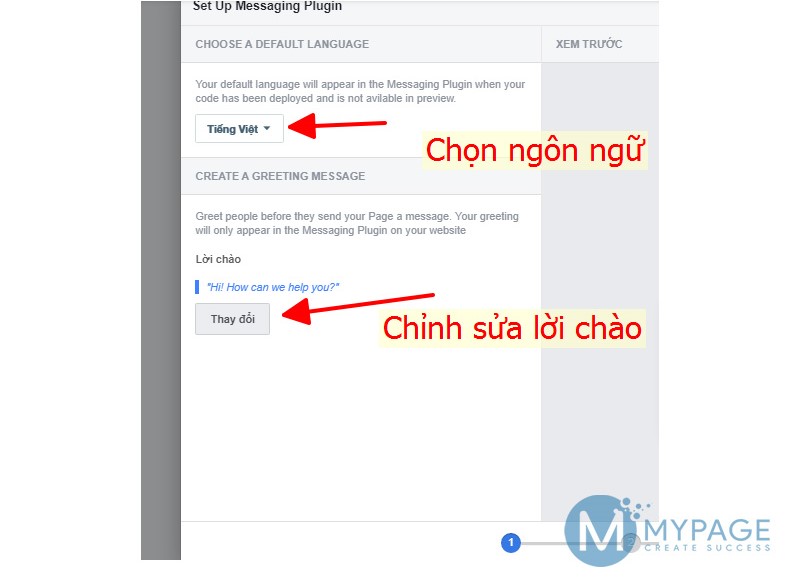
► Tại đây, bạn có thể thiết lập cho nút Chat Messenger này bằng cách cài đặt, tuỳ chỉnh các thông tin sau:
Ngôn ngữ – Language
Lời chào – Greeting messeage
Guest Mode Status (Khi bật lên sẽ không yêu cầu đăng nhập facebook khi bắt đầu chat).
Bạn bấm “Tiếp theo” – “Next”. Tại đây bạn sẽ được thiết lập thời gian phản hồi và màu sắc cho nút Chat nha.
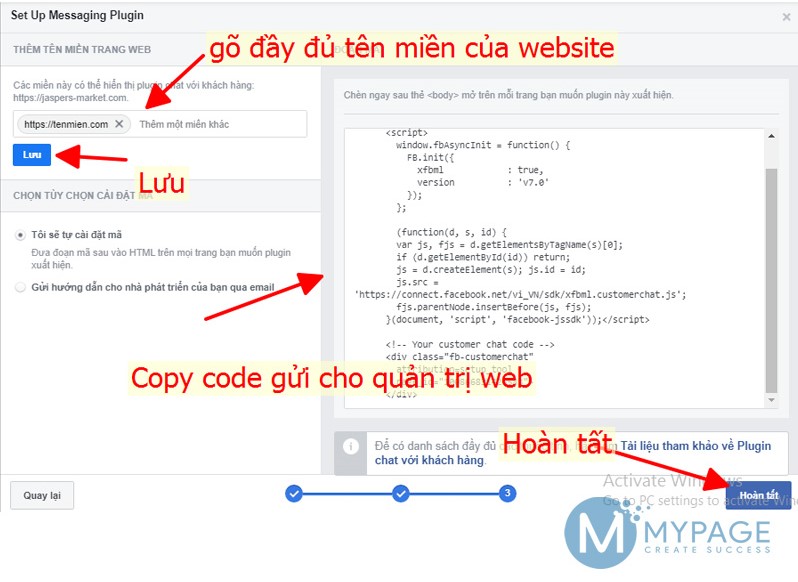
Bước 4: Sau cùng, bạn sẽ có thể lấy được đoạn mã code chat facebook. Ở bước cuối cùng này,bạn cần thêm tên miền của website mà bạn muốn cài đặt Live chat và nhấn Lưu lại.
VD như trong hình minh hoạ nha.
Bạn bấm “Lưu” – “Save”. Chọn tiếp “Tôi sẽ tự cài đặt mã” – “I’ll install the code by myseft”
Coppy toàn bộ đoạn mã script và gửi cho nhà phát triển website, nhà quản trị web sẽ giúp bạn chèn vào trong cặp thẻ footer của giao diện website. Hoặc nếu bạn đang giữ source code và hiểu biết code tốt, bạn hoàn toàn có thể tự cài đặt vào nhé.
Hướng dẫn chèn mã code chat facebook vào website không dùng plugin
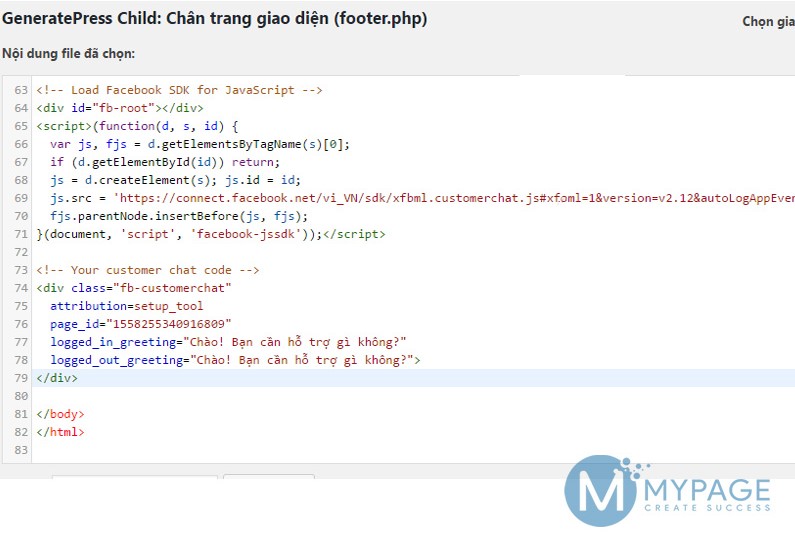
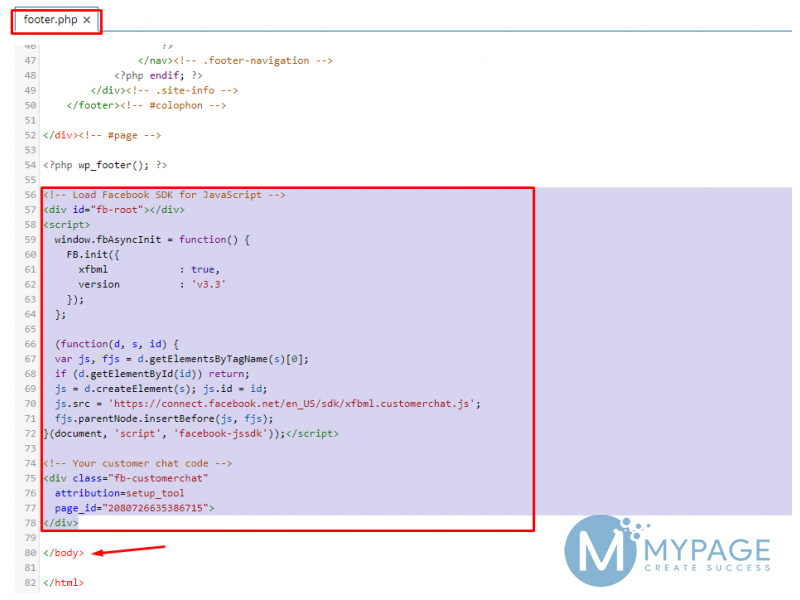
Đối với mã nguồn WordPress, các bạn có thể chèn đoạn mã này vào bên trên thẻ đóng </body> của file footer.php nằm trong thư mục theme.
Truy cập vào Giao diện -> Sửa. Tìm tệp Footer.php
Chèn đoạn code đã copy bên trên vào trước </body>
Hoặc đơn giản hơn, bạn sử dụng luôn Plugin Insert Headers and Footers.
Sau cùng, bạn ra giao diện web xem đã có nút chat và biểu tượng của chat messenger facebook trên website chưa nhé.
Thật đơn giản và nhanh chóng bạn đã có ngay hộp thoại chat box facebook rồi. Cùng thực hiện ngay trên website của bạn nhé!
Ưu điểm và nhược điểm của cách chèn hộp thoại chat facebook không dùng plugin này là:
Ưu điểm:
+ Hoàn toàn miễn phí.
+ Giao diện đẹp, gọn nhẹ, hỗ trợ Tiếng Việt.
+ Tăng Like và tương tác cho Fanpage.
+ Dễ dàng quản lý người dùng.
+ Đa số người dùng đều có tài khoản facebook.
+ Quảng bá sản phẩm, thương hiệu tốt hơn.
Nhược điểm:
+ Có thể làm chậm trang web nếu đường truyền quốc tế gặp sự cố.
+ 1 số trường hợp sau khi chèn đoạn code vào vẫn không hiển thị trên website. Với trường hợp này, bạn có thể sử dụng Insert Headers and Footers nhé.
Như vậy, Blog Mypage đã hướng dẫn tích hợp Chat Facebook Box chèn vào website bằng 2 cách là dùng plugin và không dùng plugin rồi.
Nếu thấy bài chia sẻ của Blog Mypage hay và hữu ích. Nhớ like, share cho bạn bè cùng thực hiện nha.
Chúc các bạn thành công!
► Xem tiếp: Hướng dẫn tạo hộp thoại chat ZALO OA và nhúng vào website