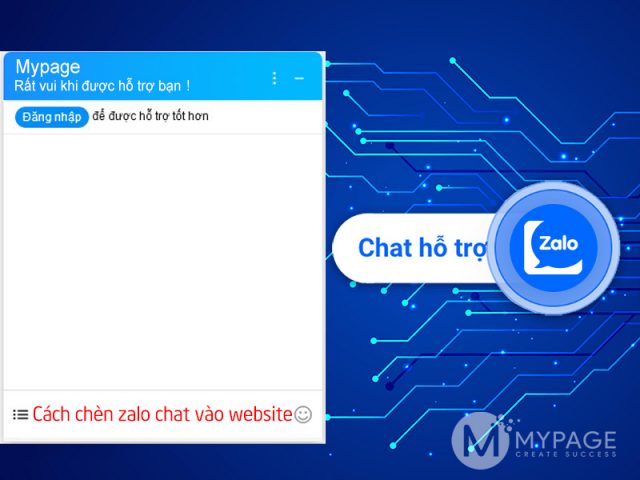
Hướng dẫn tạo hộp chat zalo OA nhúng mã zalo page vào website
ZALO là 1 trong những ứng dụng, mạng xã hội được sử dụng rộng rãi nhất ở Việt Nam chỉ sau Facebook, Skype. Với nhiều tính năng mới lạ, hấp dẫn và thu hút, đặc biệt zalo còn có tính BẢO MẬT CAO. Do đó, zalo đã trở thành phương tiện liên lạc vô cùng phổ biến hiện nay.
1. Những lợi ích khi có hộp thoại chat zalo OA trên website:
Tăng cường sự tương tác với khách hàng:
Nhận được nhiều sự hỗ trợ hơn. Bạn có thể sử dụng rất nhiều tính năng như: chat nhanh, chat voice, video call, gửi hình ảnh, video, thêm nhóm,…
Giữ liên lạc với khách hàng liên tục kể cả khi khách out khỏi trang
Khi sử dụng zalo để kết nối với khách hàng, người quản trị web vẫn có thể giữ liên lạc và tiếp tục kết nối với khách hàng trước đó qua zalo cho dù họ đã không còn truy cập vào website. Nếu bạn dùng livechat thì khi thoát khỏi website đồng nghĩa với việc hộp thư chat này sẽ được đóng lại, ngắt kết nối ngay. Để có thể giải quyết tình trạng này việc sử dụng zalo là phương pháp tốt nhất.
Tăng like, share từ phía khách hàng.
Bên cạnh đó thì việc cài đặt zalo page vào website sẽ giúp cho khách hàng có thể thực hiện like, chia sẻ thông tin sản phẩm hay chia sẻ link fanpage ngay qua hộp thoại chat của zalo mà không cần copy link từ một fanpage khác.
Giảm thiểu các bước chuẩn bị rườm rà và phức tạp
Thông thường, chúng ta có những công cụ chat website phổ biến như: Livechat hoặc Gochat, Tawk.to… Nếu như tích hợp vào trang web sẽ cần rất nhiều công đoạn và sự hỗ trợ từ bên ngoài và nhà lập trình website có thể sẽ tính thêm phụ phí nếu trong lúc đầu tạo web bạn không yêu cầu thêm tính năng này. Tuy nhiên nếu sử dụng zalo thì các bước chuẩn bị phụ bên ngoài này sẽ giảm được đáng kể.
2. Hướng dẫn cách tích hợp Zalo chat OA zalo vào website chuẩn nhất:
Để tích hợp chat zalo page vào web có nhiều cách thực hiện. Hôm nay, Mypage sẽ giới thiệu đến bạn 2 cách phổ biến, đơn giản nhất để thực hiện ngay nhé.
Yêu cầu:
+ Website bạn làm từ wordpress. Đối với trường hợp website bạn thiết kế code tay thì bạn có thể lấy mã code từ OA theo cách hướng dẫn lấy mã code bên ddưới đây. Và gửi cho bên website nhúng vào code web giúp bạn nhé.
+ Bạn đã có tài khoản zalo page (OA) và lấy mã code.
Cách tạo tài khoản Zalo OA : Zalo official account:
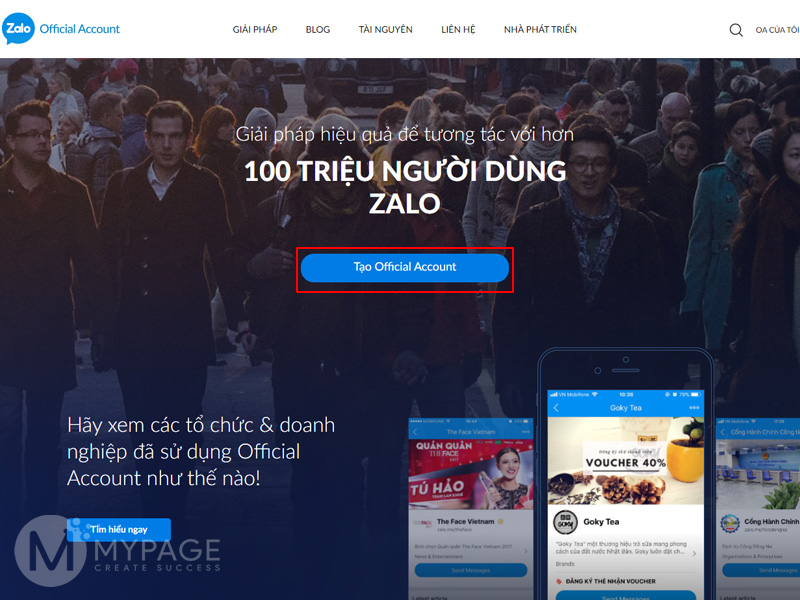
Bước 1: Truy cập trang web đăng ký
Đăng nhập vào trang chủ zalo trên PC hoặc trên điện thoại thì bạn vào bất kỳ 1 trình duyệt nào nhé, theo đường dẫn sau: https://oa.zalo.me/home . Click chọn : “Tạo official account”
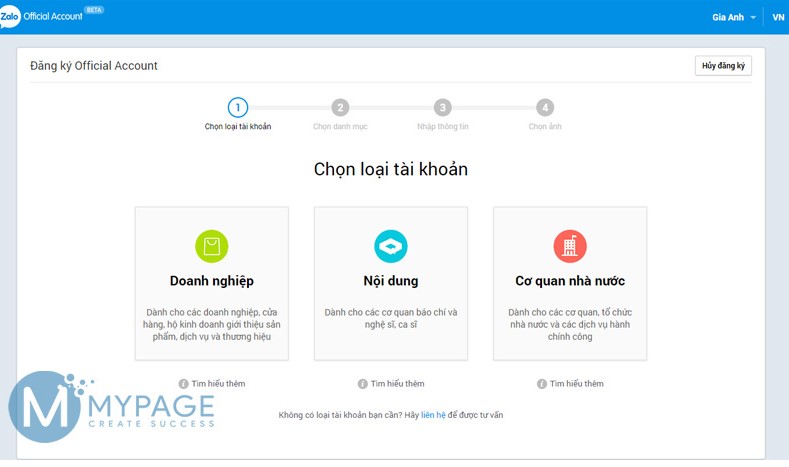
Bước 2: Chọn loại tài khoản.
Để được duyệt tài khoản nhanh, bạn cần chọn đúng loại tài khoản. Tại đây có 3 loại tài khoản như sau:
a. Tài khoản doanh nghiệp: Hoạt động thương mại, cửa hàng, hộ kinh doanh mua bán, giới thiệu các loại hình sản phẩm, dịch vụ, thương hiệu.
b. Nội dung: Tài khoản dành cho các cơ quan báo chí và nghệ sĩ, ca sĩ…
c. Tài khoản cơ quan nhà nước, tổ chức chính phủ, các dịch vụ hành chính công.
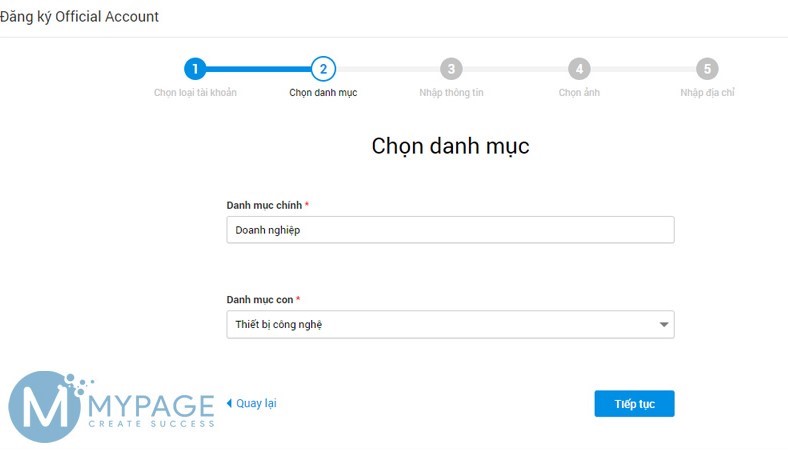
Bước 3: Chọn danh mục:
Lựa chọn đúng loại hình kinh doanh của bạn theo danh sách gợi ý. Sau đó bấm nút : “Tiếp theo”
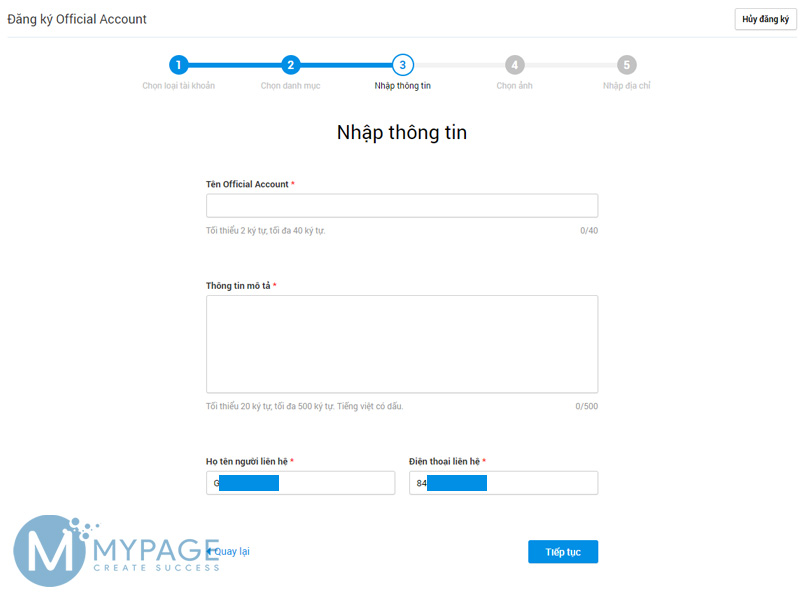
Bước 4: Điền đầy đủ thông tin vào tất cả các trường.
Tên official Account: Nên lựa chọn tên gợi nhớ về doanh nghiệp của bạn kèm theo thương hiệu. VD: “Thiết kế web Mypage”
Thông tin mô tả: Nhập mô tả ngắn gọn, sơ lược về lĩnh vực công ty bạn hoạt động, sản xuất kinh doanh.
Họ tên người liên hệ: Điền tên người liên hệ hoặc biệt danh của bạn để khách hàng dễ nhớ và tìm kiếm nhé.
Điện thoại liên hệ: nên chọn số điện thoại hotline. Nếu không có hãy điền số điện thoại bàn nhé.
Cuối cùng, bạn bấm nút : “Tiếp tục”
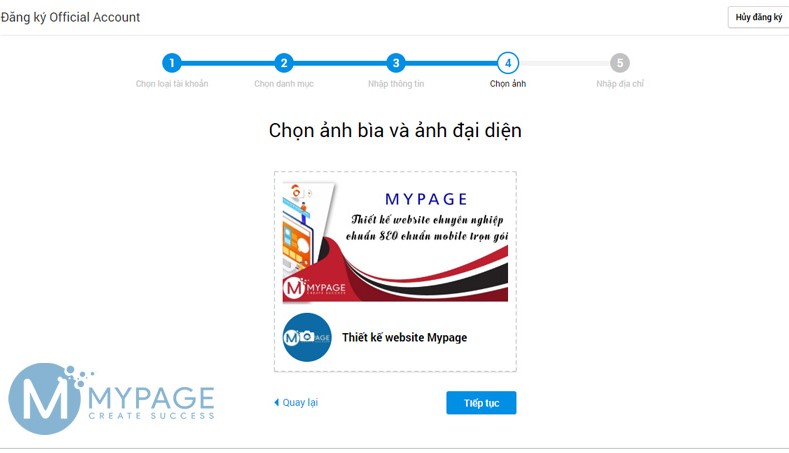
Bước 5: Chọn ảnh bìa và hình đại diện:
Click vào các hình máy ảnh hoặc click vào 2 khung màu xám để upload (tải) hình đại diện và ảnh bìa lên nhé. Sau khi hoàn tất quá trình tải lên 2 ảnh này, bạn bấm nút : “Tiếp tục”
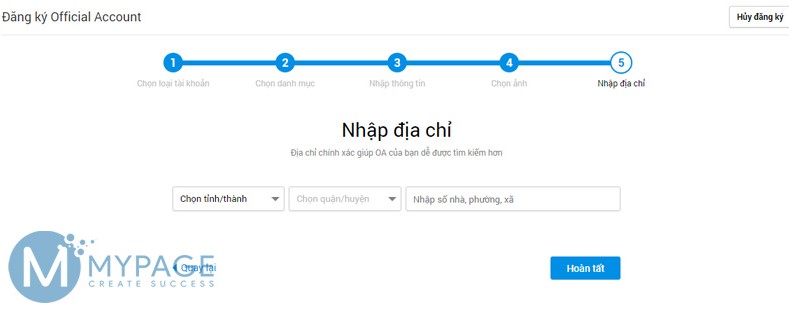
Bước 6: Nhập địa chỉ – Hoàn tất quá trình đăng ký:
Bạn chọn tỉnh thành, quận / huyện và nhập đầy đủ số nhà, tên đường, phường xã vào khung bên dưới. Sau đó bấm nút: “Hoàn tất”.
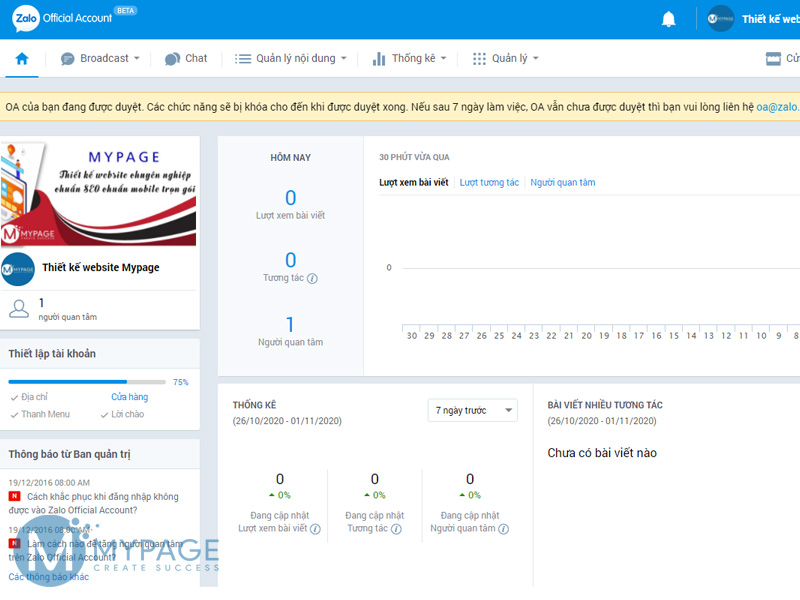
Và đây là kết quả đã đăng ký tài khoản. Lúc này bạn sẽ thấy dòng chữ yêu cầu xác thực tài khoản.
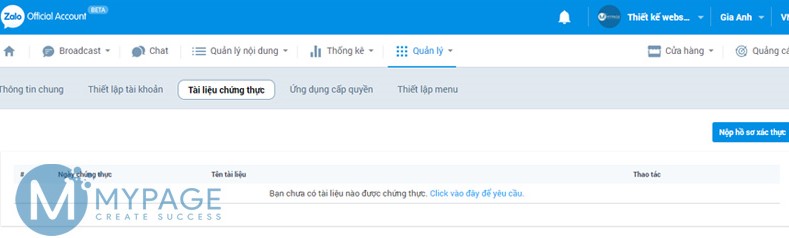
Sau khi kết thúc quá trình đăng ký online, bạn cần scan các giấy tờ chứng thực cho bên kiểm duyệt. Thông thường là lấy phép kinh doanh, mã số thuế hay các thông tin cần thiết để xác thực. Bạn hãy truy cập vào linh : https://oa.zalo.me/manage/cert . Hoặc vào mục quản lý –> Thông tin tài khoản –> Tài liệu chứng thực.
Yêu cầu: File upload nên là file pdf, hình ảnh rõ nét, thông tin chính xác.
Bạn sẽ cần chờ khoảng 8h đến 1 ngày để Zalo kích hoạt tài khoản OA cho bạn nhé.
Nếu thông tin chưa chính xác hoặc cần bổ sung thêm tài liệu nào khác, bạn sẽ nhận được thông báo để bổ sung hoàn tất quá trình xác thực. Vì yếu tố xác thực này quan trọng nên bạn cần lưu ý chọn đúng loại tài khoản tương ứng web của công ty bạn nhé.
Sau khi có tài khoản Zalo OA, bạn tiến hành lấy mã OA theo sự hướng dẫn của Mypage. Bao gồm 4 bước như sau:
a. Quy trình tạo và lấy mã Zalo page OA:
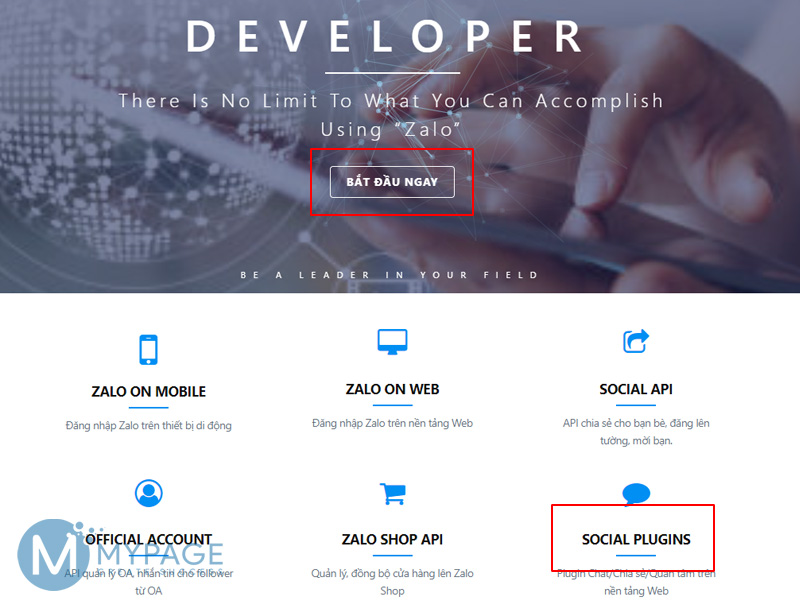
Bước 1: Truy cập vào địa chỉ web và đăng nhập: http://developers.zalo.me . Tại giao diện chính, chọn nút xanh: “Bắt đầu ngay” hoặc : “SOCIAL PLUGIN”

Bước 2: Tiếp theo chọn Widget Chat hoặc truy cập link : https://developers.zalo.me/docs/social/zalo-chat-widget.

Bước 3: Điền đầy đủ thông tin và bấm nút xanh : “Lấy mã”. Trong đó:
Trong đó:
- Official Account: tài khoản zalo page chat chính thức của bạn.
- Chọn câu chào: đây là câu chào mừng được mặc định khi khách hàng truy cập vào chat Zalo trên website. Vd ở đây đang để : Rất vui khi được hỗ trợ bạn!
- Thời gian hiển thị cửa sổ chat: tính theo giây. Đây là thời gian để khung cửa sổ zalo chat mở lên. Mặc định sẵn là 0. Bạn có thể thay đổi chúng cho phù hợp.
- Width: chiều rộng khung chat hiển thị trên website. Bị giới hạn : Kích thước nhỏ nhất là 300px và lớn nhất 500px
- Height: chiều dài khung chat hiển thị trên website. Tương tự chiều rộng, chiều cao cũng được giới hạn tối thiểu là 300px và tối đa 500px.
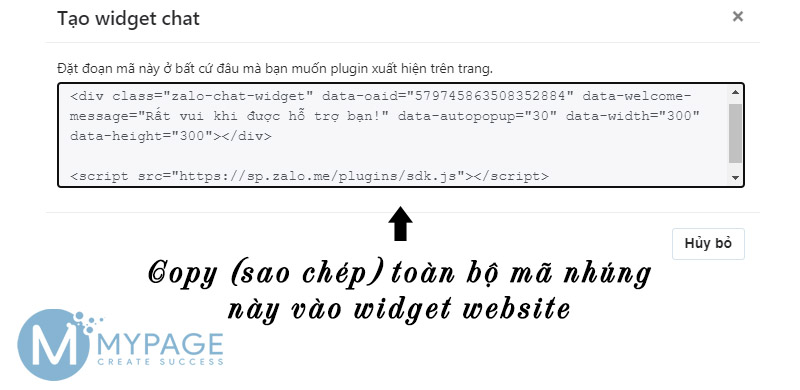
Điền xong những thông tin này và nhấn Lấy mã, sẽ có một hộp thoại xuất hiện chứa đoạn mã code như trong hình bên dưới, bạn hãy copy đoạn mã code đó và tiến hành nhúng vào website.

b. Nhúng zalo OA vào website.
Để nhúng mã zalo vừa lấy được vào widget chat của website. Có 2 cách sau:
Cách 1: Tích hợp chat Zalo vào website bằng cách chèn mã code
Nhúng đoạn code vừa lấy được phía trên vào widget chat.
Cách thức thực hiện: Về giao diện quản trị WordPress chính. Truy cập vào Dashboard –> Appearance –> Customize –> Widgets –> Frimary Sidebar –> Add widgets.
lấy mã code tích hợp zalo vào website
Chọn tiện ích Text rồi chèn đoạn code vừa copy ở trên. Sau đó nhấn Save & Public để hoàn thành.
Cách 2: Sử dụng plugin OT zalo chat:
Bước 1: Từ giao diện quản trị wordpress, bạn chọn Plugin add new (thêm mới). Bạn hãy tìm kiếm và download plugin : “ OT Zalo Chat”. Rồi tiến hành cài đặt, kich hoạt plugin như bình thường.
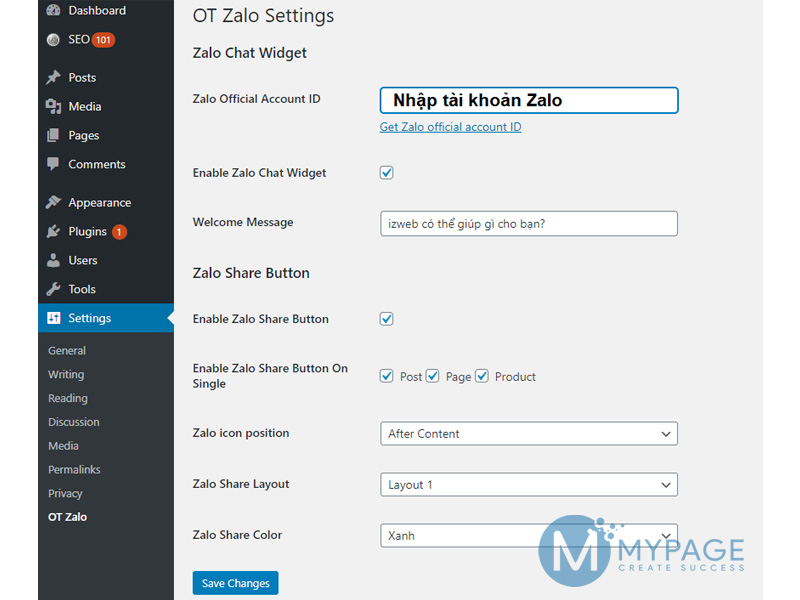
Bước 2: Điền thông tin trong tiện ích Cài đặt “Setting”
Bạn truy cập vào Setting –> OT Zalo sẽ có một hộp thoại xuất hiện với các thông tin sau:

+ Zalo Official Account ID: Đây là ID của tài khoản Zalo chat cá nhân hoặc là một tài khoản Zalo nào bạn đã dùng.
+ Enable Zalo chat widget: Hãy nhấp vào mục này để kích hoạt tích hợp chat Zalo trên website.
+ Welcome Message: Là lời chào mặc định khi khách hàng truy cập vào website bạn.
+ Enable Zalo Share Button: Nhấn vào mục này để kích hoạt chức năng Share.
+ Enable Zalo Share Button On Single: Nhấn vào mục này để kích hoạt tính năng giúp khách hàng share page mà không cần truy cập vào fanpage.
+ Zalo icon position: Đây là vị trí nút chia sẻ Zalo, hãy tùy chọn các tiện ích có trong mục này.
+ Zalo Share Layout: Vị trí xuất hiện biểu tượng Zalo chat, hãy chọn các layer 1 hoặc là tùy ý.
+ Zalo Share Color: là màu biểu tượng chia sẻ, hãy chọn màu có sẵn.
Cuối cùng nhấn vào Save Changes để hoàn tất.
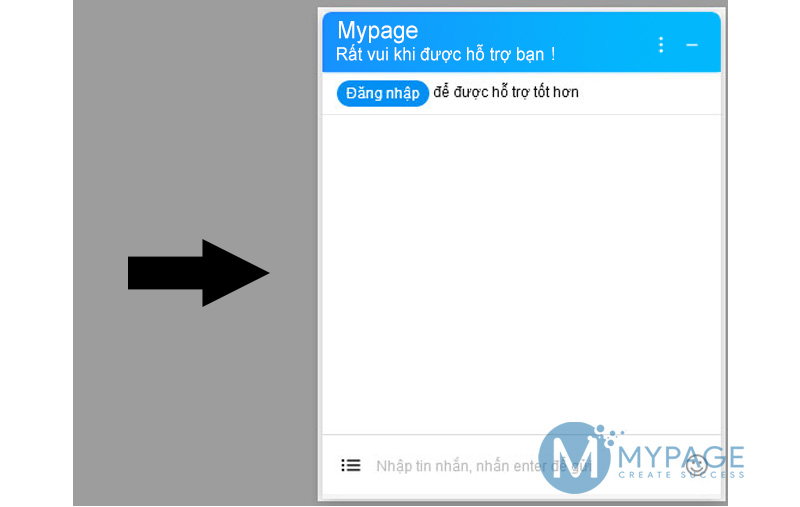
Cuối cùng, bạn quay lại trang web để xem đã có nút Zalo chưa.
Nếu như bạn thấy biểu tượng Zalo hiển thị ở góc phải màn hình tức là bạn đã tích hợp chat Zalo vào website thành công rồi.

Trên đây, Blog Mypage đã hướng dẫn tạo hộp chat zalo OA nhúng mã zalo page vào website. Từ cách tạo tài khoản, lấy mã và nhúng zalo OA vào website được thực hiện tuần tự từng bước vô cùng đơn giản.
Nếu bạn vẫn còn thắc mắc hoặc chưa thực hiện được có thể liên hệ Blog Mypage sẽ giải đáp chi tiết nha:
Số điện thoại: 028 66 828 883 – 0938 771 797
Email hỗ trợ : info@mypage.vn – support@mypage.vn
Địa chỉ: 27 Hoàng Hoa Thám, Phường 6, Q. Bình Thạnh Tp HCM
>>> Xem tiếp : Tạo và chèn google analytics vào website nhanh chóng
Hướng dẫn cài đặt và sử dụng Google Search Console chuẩn nhất